|
Создаем лого/шапку для сайта
|
|
| Small_vampire | Дата: Среда, 07.09.2011, 05:45 | Сообщение # 1 |
|
The Girl Who Loves Vampires
Группа: Администраторы
Сообщений: 756
Награды: 13
Репутация: 18
Статус:  | Создаем лого для сайта
Многие просили меня написать урок о том как я делаю шапку для дизайнов. На самом деле это очень просто, а когда наберешься опыта, это будет сущим пустяком. Главное, фотошопер должен иметь достаточно текстур, кстей, png клипарта и всего остального, потому что именно это позволяет нам создавать что-то красивое.
Итак начем, во первых что нам нужно сделать так это определится с цветовой гаммой, фоном и размером. Ведь шапка всего главное в дизайне сайта, она отражает сайт. В зависимости от шапки и ее цветовой гаммы и будет проектироватся весь дизайн.
1. Создаем новый файл я взяла с размером 1300*550, у вас конечно свой. И открываем три исходника (помните, что для шапки изображения должны быть большими и хорошего качества) лучше всего выбрать однотипные изображения, так как они составляют более красивую и удобную комплекцию. Я взяла с Меган Фокс, все исходники разного ракурса и с белым фоном, что очень удобно для меня.
Теперь я буду их размещать, так как представляю себе. И конечно выбираю центральное изображение, вокруг котрого и буду создавать.
2. Эскиз готов, можно скрыть эти изображения и приступать к подготовке фона. Для начала залью первый слой белым цветом. Теперь возьмем текстуру, например вот эту. Она мала для моего изображения, поэтому я продублировала ее Ctrl+J отвела в сторону и подтерла края кисточкой с мягкими крями, непрозрачностью примерно 60%. Вот что получилось:
3. Теперь берем вот эту текстуру, ставим режим наложения Линейный затемнитель и подтираем не совсем красивые места. Результат:
4. Теперь возьмем эту текстуру, стерем ненужный рисунок оставив только розовый фон, режим "Перекрытие", и поместим на мой узорчатый рисунок. Результат:
 --> 
5. С фоном пока закончили, теперь приступим непосредственно к самим изображениям. Я поменяла расположения, так как теперь они не смотрятся. Теперь убираем фон изображения. Так как у меня фон исходника и фон шапки светлый, то мне не обязательно убирать абсолютно все. Здесь можно воспользоватся и кисточкой с мягкими крями. Аккуратно убираем лишнее. Третье изображение я возьму как фоновое, поэтому ставлю егов режим перекрытые и убираю лишнее кисточкой с мягкими краями. С этим изображением не надо быть аккуратным, просто убираем все лишнее, чтоб остался силуэт. Изабражение кажется блеклим, поэтому только ему мы добавляем резкости. (Фильт-Резкость-Резкость)
 --> 
6. Приступим к обработке шапки. Для начала я продублировала слои оставшиеся два слоя с Меган и поставила режим "Мягкий свет" + добавила резкости. Далее идем Слои-Новый корректирующий слой-Выборочная коррекция цвета.
Красные: -86; +69; -15; +18
Белые: +100; +37; -37; -6
Нейтральные: +25; +16; +25; -6
Но все зависит от изображения.
Слои-Новый корректирующий слой-Уровни: 17; 1.26; 250
Результат:
7. В этом шаге мы будем довершать нашу шапку. Возьмем вот эту png картинку, немного повернем и поставим под слои c девушкой. Берем вот такой круговорот и снова ставим под слоями с девушкой. Добавим цветочек уже над слоями с девушкрй, немного прикрыв низ тела, режим наложения "Замена светлым.
8. Расставляем акценты. Это будут блики. Инструмент кисть, радиус примерно 215 пикс., цвет белый. Создаем новый слой и расставляем блики. Внимание, слой с бликами должен быть на самом верху. Режим наложения не меняем, можно изменить Непрозрачность, если вам кажется слишком ярко.
9. Еще добавлю звездочки и хватит. Думаю остальное будет лишним, поэтому добавляю только текст. Тест очень важен. Нужно правильно подобрать стиль текста и шрифт. Он должен быть в той же цветовой гамме, но не сливатся с фоном. Вот и все, наша шапка готова!
Если возникли вопросы - спрашиваем. Не забываем делиться своим результатом!
Автор урока: Small_vampire
При полном или частичном копировании материала указывать автора и ссылка на сайт обязательно!
|
| |
| |
| Алина | Дата: Среда, 07.09.2011, 11:22 | Сообщение # 2 |
 Моя версия-быть счастливой!
Группа: Друзья
Сообщений: 250
| Теперь убираем фон изображения.
а как?

|
| |
| |
| Small_vampire | Дата: Среда, 07.09.2011, 13:52 | Сообщение # 3 |
|
The Girl Who Loves Vampires
Группа: Администраторы
Сообщений: 756
Награды: 13
Репутация: 18
Статус:  | Алина, то есть мягкойкисточкой я убираю белое на моем изображение.
Вот пример, эта картинка, и ее фон белый цвет, вот я и стираю этот фон.
   
|
| |
| |
| Lea666 | Дата: Среда, 07.09.2011, 17:57 | Сообщение # 4 |
 Ученик
Группа: Пользователи
Сообщений: 7
Награды: 0
Репутация: 0
Статус:  | прекрасный урок х)
у меня, канеш, похуже чем у тебя получилось

|
| |
| |
| Small_vampire | Дата: Среда, 07.09.2011, 18:21 | Сообщение # 5 |
|
The Girl Who Loves Vampires
Группа: Администраторы
Сообщений: 756
Награды: 13
Репутация: 18
Статус:  | Lea666, По мне, так у тебя не плохо получилось, только бы немного добавить колора, и текст шрифт/стиль изменить, и все норм))
   
|
| |
| |
| Алина | Дата: Среда, 07.09.2011, 21:22 | Сообщение # 6 |
 Моя версия-быть счастливой!
Группа: Друзья
Сообщений: 250
| Small_vampire, хммм...а где мягкая кисть? (я вообще встрихнулась уже)

|
| |
| |
| Small_vampire | Дата: Четверг, 08.09.2011, 05:14 | Сообщение # 7 |
|
The Girl Who Loves Vampires
Группа: Администраторы
Сообщений: 756
Награды: 13
Репутация: 18
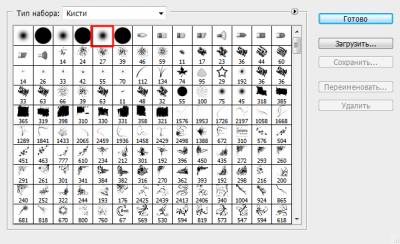
Статус:  | Алина, вот это кисть с мягкими краями 
   
|
| |
| |
| Алина | Дата: Четверг, 08.09.2011, 12:16 | Сообщение # 8 |
 Моя версия-быть счастливой!
Группа: Друзья
Сообщений: 250
| Small_vampire, аааааааа........спасибоооО...попробую позже сделать шапку.но не думаю что получится

|
| |
| |
| Small_vampire | Дата: Четверг, 08.09.2011, 14:39 | Сообщение # 9 |
|
The Girl Who Loves Vampires
Группа: Администраторы
Сообщений: 756
Награды: 13
Репутация: 18
Статус:  | Алина, получится. У меня тоже раньше были проблемы с обоинами, а про шапки я вообще молчу. Например сейчас у меня есть проблемы с авиками, собенно больших размеров начиная с 150*150.
   
|
| |
| |
| Алина | Дата: Четверг, 08.09.2011, 21:16 | Сообщение # 10 |
 Моя версия-быть счастливой!
Группа: Друзья
Сообщений: 250
| Small_vampire, хмммм....тогда сейчас иду пробовать! Добавлено (08.09.2011, 21:16)
---------------------------------------------
Quote Теперь я буду их размещать, так как представляю себе. И конечно выбираю центральное изображение, вокруг котрого и буду создавать.
куда размещать-то?мы ведь только создали документ и открыли 3 изображения

|
| |
| |
| Small_vampire | Дата: Четверг, 08.09.2011, 21:47 | Сообщение # 11 |
|
The Girl Who Loves Vampires
Группа: Администраторы
Сообщений: 756
Награды: 13
Репутация: 18
Статус:  | Алина, размещать на новом документе. ну переносим их и укладываем как тебе пока надо
   
|
| |
| |
|
| Small_vampire | Дата: Пятница, 09.09.2011, 04:53 | Сообщение # 13 |
|
The Girl Who Loves Vampires
Группа: Администраторы
Сообщений: 756
Награды: 13
Репутация: 18
Статус:  | Алина, да, такое бывает. К счастью я скачала норм фотошоп потом и все быстро стало работать без глюков
   
|
| |
| |
| Алина | Дата: Воскресенье, 11.09.2011, 21:51 | Сообщение # 14 |
 Моя версия-быть счастливой!
Группа: Друзья
Сообщений: 250
| Small_vampire, везёт...

|
| |
| |
| Милка | Дата: Понедельник, 12.09.2011, 18:08 | Сообщение # 15 |
 Стажер
Группа: Пользователи
Сообщений: 40
Награды: 1
Репутация: 1
Статус:  | Класс, спасибо)
  
|
| |
| |













































